WordPress 4.9 "Tipton"アップデートの不具合
先日、MASAa.blogのWordPressを「WordPress 4.9 "Tipton"」にアップデート後、Amazonアソシエイトのバナーが正常に表示されなくなってしまいました。
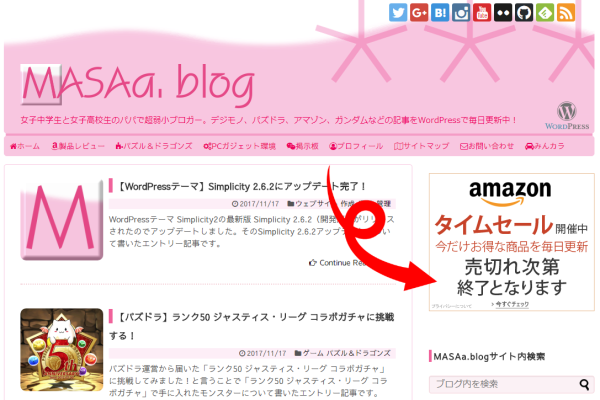
その正常に表示されなくなったと言う現象は、下の画像のようにAmazonアソシエイトのバナーの2/3だけしか表示されなくなってしまいます。

色々と調べてみると、Amazonアソシエイトのバナーのようにiframeタグを使ってバナーを表示している場合、このように正常に表示されない状態となってしまうようです。
そのため同様にiframeを使って表示させるバリューコマースのバナーも表示がおかしくなってしまいます。
Amazonアソシエイトバナーのソースを修正する!
と言うことで、修正してみました。
Amazonから提供されるAmazonアソシエイトのバナーのソースが
とした場合、サイズを指定している「width="300" height="250"」を、styleタグで指定すればOKです。
具体的には、下記のように「style="width:300px; height:250px; border:none;"」指定することで、正常に表示されるようになりました。

自分だけかもしれないのですが、一応備忘録的に残しておくことにします(・・)(。。)


