利用中の写真共有サービスについて
自分の場合、画像の保管及び公開用に「Flickr」「フォト蔵」「Instagram」の写真共有サービスを利用しています。
また「Twitter」にも偶に画像付きで投稿しています。
それらの保管公開した画像を、このMASAa.blogにサムネイル画像として公開しています。
サムネイル画像生成ブログツール 複眼feedについて
そのサムネイル画像を生成するために、ブログツール「複眼feed」を利用させて貰ってます。
以前は「複眼feed」の前バージョンである「複眼RSS」を使っていたのですが、SSL(https化)に非対応だったため一時的に他のブログツール(SnapWidget)を利用していました。
この「SnapWidget」は、サムネイル画像をクリックするとInstagramなどに直接飛ばず、SnapWidgetサイトに飛ぶためその辺り不満でした。
そこで今回「SnapWidget」から「複眼RSSバージョン2」としてバージョンアップした「複眼feed」に乗り換えてみました。
新しくなった「複眼feed」の特徴として、
- https化(常時SSL)
- 動作プレビュー
- スマホ対応
- 複数ソーシャルメディア対応
- ハッシュタグ検索/キーワード検索
- アクセスを送る(html版)・アクセスを送らない(iframe版)
- 貼り付けコードの統一
があります。
サムネイル画像生成ブログツール 複眼feedを利用する
「フォト蔵」「Instagram」「Twitter」にアップロードした画像に対し「複眼feed」を使ってサムネイル化してみました。
「フォト蔵」は、複眼feedのRSS/ATOMのタブを選択して埋め込みコードを生成します。
「Twitter」は、複眼feedのTWITTERのタブを選択して埋め込みコードを生成します。
Instagramの更新情報をRSSで取得するためにQueryfeedを利用する!
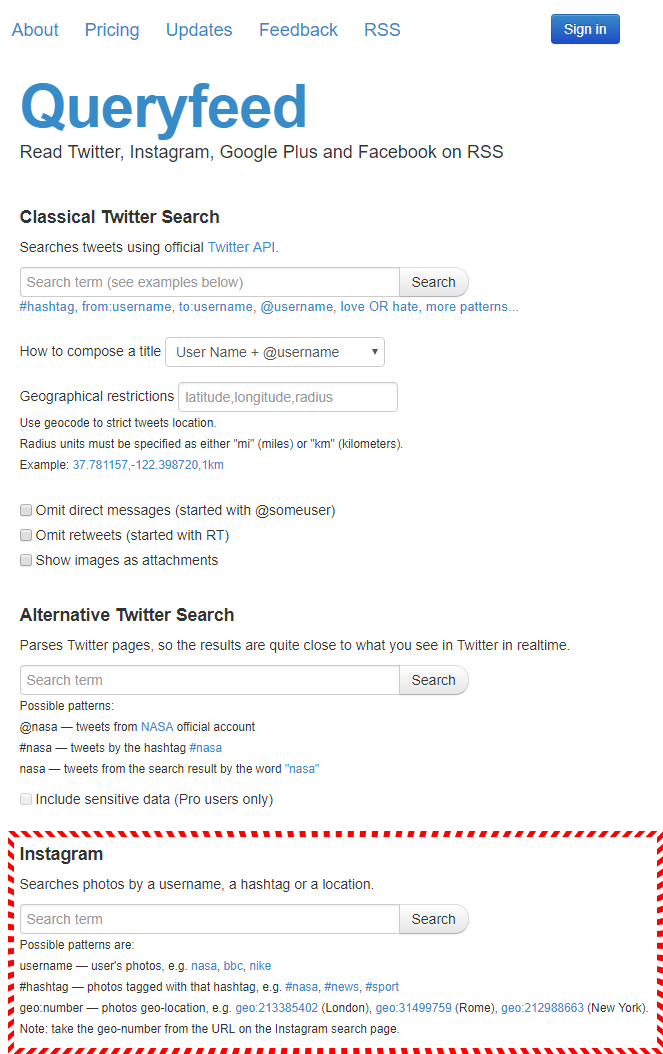
「Instagram」は、最初にInstagramの更新情報をRSSで取得するために、RSS取得サービス「Queryfeed」を利用します。
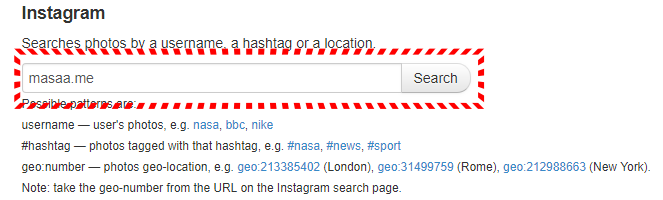
Queryfeedサイトにアクセスして、下の方にInstagramのテキストフォームがあるので、そのテキストフォームにRSSを取得したいInstagramのアカウントID(ユーザー名)を入力します。

自分の場合は、masaa.me を入力します。
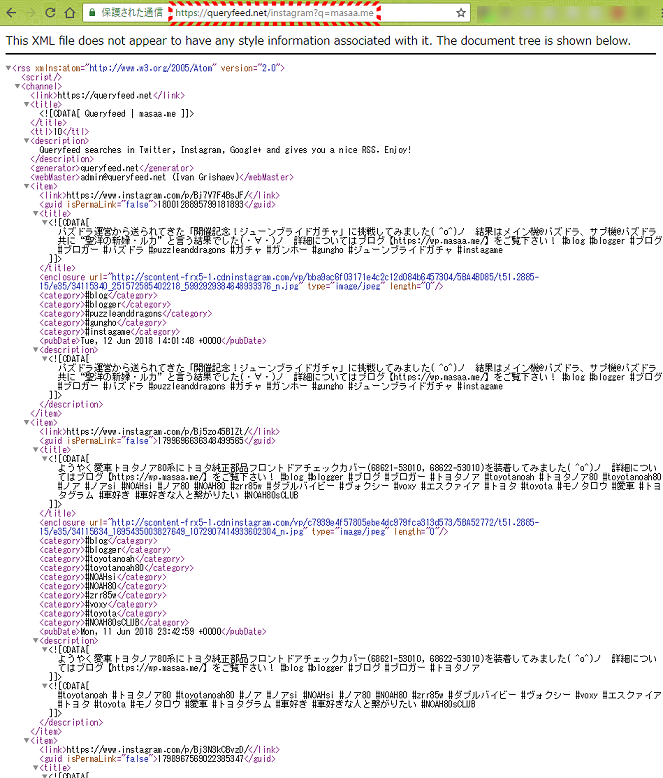
右に有るSearchボタンをクリックすると、ページが切り替わります。

切り替わったページのURLが取得したRSSのURLとなるので、URLをコピーしておきましょう。

複眼feedのINSTAGRAMのタブを選択して埋め込みコードを生成します。
それぞれ生成された埋め込みコードを貼り付けると、ブログにサムネイル画像が表示されます。
Flickrのサムネイル画像生成について
「Flickr」だけは、この複眼feedを使ってサムネイル画像を表示すると、なぜか画像が歯抜けになって一部表示されない画像が発生してしまいます。

仕方が無いので、「Flickr」についてはFlickrサイトが用意しているブログパーツ「Flickr badge」を利用して、サムネイル画像を生成しています。



