ブログ記事にソースコードを掲載する方法を検討する!
ブログ記事にソースコードを掲載するときは、プラグイン(SyntaxHighlighter Evolved、Crayon Syntax Highlighter等)を使うのが一般的だと思います。
自分の場合、プラグインが増えるのも面倒なのと、今のところソースコードを掲載することはあまりないと思われるので、ソースコード管理サービスのGitHubのGistを使うことにしました。
ソースコード管理サービス GitHubに登録する!
このソースコード管理サービス GitHubの利用にあたって、アカウント登録を行う必要が有ります。
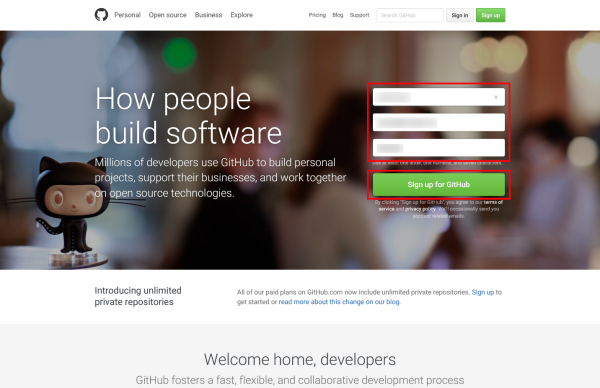
こちらのサイト「How people build software · GitHub」にアクセスして、

- Pick a username(ユーザー名)
- Your email address(メールアドレス)
- Create a password(パスワード)
の3項目を入力して、アカウント登録完了です( ・`ー・´) + キリッ
ソースコード管理サービス GitHubを使ってみる!
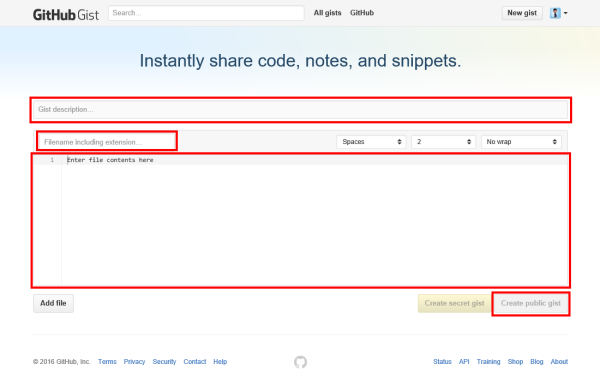
- GitHubのアカウント登録後、Gistのページにアクセスします。

- 「Gist description...」の欄にタイトルを入力します。
- 「Filename including extension...」の欄にファイル名(拡張子要)を入力します。
- 「Enter file contents here」の欄にソースコードを入力します。
- 「Create public gist」をクリックします。
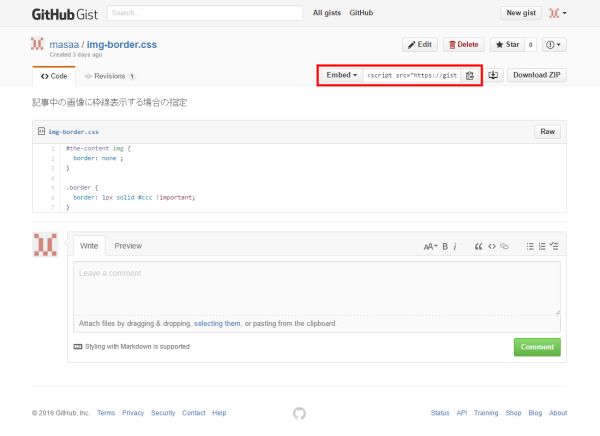
- Embedを選択して、その横の欄のコードをコピーして、そのコードをブログ記事に貼り付けて完了です。

最後に
特に何の設定もする必要がなく、お手軽で十分でしょう( ^o^)ノ
但し、WordPressの編集画面では表示されないのが残念なところです。



